Before
we start writing code we need to learn and understand a few concepts first.
Ext
JS is divided in three layers, as shown in the following screenshot. The
purpose
of
these layers is to share code with Sencha Touch, a framework to create mobile
web
applications:
ExtJS Layer
In the Ext
Foundation layer the Ext object is
created, as well as some useful
utilities and the
class system that allows us to extend classes, override methods and
properties, add
mixins and configurations to classes, and many more things.
The Ext Core layer
contains the classes that manage the Document Object
Model(DOM), setting and firing events,
support for Ajax requests, and classes to
search the DOM
using CSS selectors.
Finally the Ext
JS 4 layer contains all the components, widgets, and many more
features that
we're going to be learning in this book.
Why
so many files and folders?
This
is a natural question when you look at the downloaded files and folders for the
first
time, every file and folder is there for a purpose and now you're going to
learn it:
•
The build folder contains the descriptor files to create
a custom version of
the
Ext JS library. In here, we can find the JSB3 files that describe the files and
packages
to build the library from the source code. These JSB3 files will be
used
by the JavaScript Builder utility that we will learn to use later in this book.
•
The builds
folder contains the minified version
of the library; we find the
foundation,
the core, and the Ext JS sandboxed version of the library. The
sandboxed
version allows us to run Ext 4 and any older version of the Ext
library
on the same page.
•
The docs folder contains documentation of the API. Just
open the index.
html file
and you're going to see the packages and classes with all the
configuration,
properties, methods and events available, guides and tutorials,
links
to watch videos online, and examples.
•
The examples
folder contains a lot of examples of
the components, layouts,
and
small applications that are built to show what we can do with the
library.
Open the index.html
file and explore the samples and demos
by
yourself.
It's important to say that some of them need to run on a web server,
especially
those that use Ajax.
•
The locale
folder has the translations of 45
languages. By default the
components
are displayed in English, but you can translate them to any
other
language.
•
The jsbuilder
folder contains the tool to build and
compress our source
code;
the tool is written in Java and uses the YUI Compressor to improve file
minification.
The minification process allows us to create packages with all
the
classes and files that are needed in our application, this is an important
step
before deploying our application in production.
•
The src folder contains all the classes of the
framework. Each class is in
its
own file so we can read it easily, and every folder corresponds to the
namespace
assigned to the class. For example, the class Ext.grid.Panel is
in
a file called Panel.js
that is in a folder called grid (src/grid/Panel.js).
•
The resources
folder is where the styles and images
are located; also we can
find
the Sass files to create our custom theme in here. Sass is an extension of
CSS3
to improve the language; we can use variables, mixins, conditionals,
expressions,
and more with Sass.
•
The welcome
folder contains the styles and images
that are shown when we
open
the index.html
file in the root folder.
If
you look at the root folder you can
also see other JavaScript files. Basically,
they
are the compressed, debug, and development versions of the library.
•
The ext-all.js
file is the complete library with all
the components, utilities,
and
classes. This file is minified so we can use it for a production environment.
•
The ext-all-debug.js
file is the same as the ext-all.js file, but it is not
minified
so we can use this file to debug our application.
•
The ext-all-dev.js
file is similar to the ext-all-debug.js file but
contains
additional code to show more specific errors and warnings at
development
time; we should use this file when developing our application.
•
The ext.js
file is the core and foundation layer
for Ext JS. If we use this file,
we're
not loading the whole library; this file contains only the class system,
the
loader, and a few other classes. We can use the Ext.Loader class to load
just
the required classes and not the entire framework; we should use this file
only
in development environments.
•
The ext-debug.js
and ext-dev.js files follow the same concept as
mentioned
with the ext-all
files. The ext-debug.js file is an exact version
of
the ext.js
file but is not minified. The ext-dev.js file contains extra code
to
log more specific errors in a development environment.
Introduction to Application Architecture
Ext JS provides support for both MVC and MVVM
application architectures. Both of these architectural approaches share certain
concepts and focus on dividing application code along logical lines. Each
approach has its strengths based on how it chooses to divide up the pieces of
an application.
The goal of this guide is to provide you with
foundational knowledge regarding the components that make up these
architectures.
What is MVC?
In an MVC architecture, most classes are
either Models, Views or Controllers. The user interacts with Views, which
display data held in Models. Those interactions are monitored by a Controller,
which then responds to the interactions by updating the View and Model, as
necessary.
The View and the Model are generally unaware
of each other because the Controller has the sole responsibility of directing
updates. Generally speaking, Controllers will contain most of the application
logic within an MVC application. Views ideally have little (if any) business
logic. Models are primarily an interface to data and contain business logic to
manage changes to said data.
The goal of MVC is to clearly define the
responsibilities for each class in the application. Because every class has
clearly defined responsibilities, they implicitly become decoupled from the
larger environment. This makes the app easier to test and maintain, and its
code more reusable.
What is MVVM?
The key difference between MVC and MVVM is
that MVVM features an abstraction of a View called the ViewModel. The ViewModel
coordinates the changes between a Model’s data and the View’s presentation of
that data using a technique called “data binding”.
The result is that the Model and framework
perform as much work as possible, minimizing or eliminating application logic
that directly manipulates the View.
Returning Users
Ext JS 5 introduces support for the MVVM
architecture as well as improvements on the (C) in MVC. While we encourage you
to investigate and take advantage of these improvements, it is important to
note that we have made every effort to ensure existing Ext JS 4 MVC
applications continue to function unmodified.
MVC and MVVM
To understand how these choices fit into your
application, we should start by defining what the various abbreviations
represent.
- (M) Model - This is the data for your application. A set of classes (called “Models”) defines the fields for their data (e.g. a User model with user-name and password fields). Models know how to persist themselves through the data package and can be linked to other models via associations.
Models are normally used in
conjunction with Stores to provide data for grids and other components. Models
are also an ideal location for any data logic that you may need, such as
validation, conversion, etc.
- (V) View - A View is any type of component that is visually represented. For instance, grids, trees and panels are all considered Views.
- (C) Controller - Controllers are used as a place to maintain the view’s logic that makes your app work. This could entail rendering views, routing, instantiating Models, and any other sort of app logic.
- (VM) ViewModel - The ViewModel is a class that manages data specific to the View. It allows interested components to bind to it and be updated whenever this data changes.
These application architectures are provide
structure and consistency to your framework code. Following the conventions we
suggest will provide a number of important benefits:
- Every application works in the same manner, so you only have to learn it once.
- It’s easy to share code between applications.
- You can use Sencha Cmd to create optimized production versions of your applications
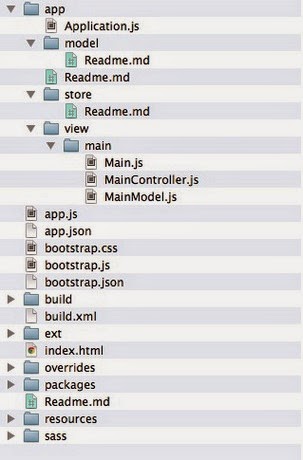
Folder Structure